Redirects are essential tools for web developers and SEO specialists to manage website changes effectively and ensure a seamless user experience. Understanding the different types of redirects, such as 301, 302, 303, 307, meta refresh, and JavaScript redirects, empowers website owners to make informed decisions when handling URL changes, site migrations, and user redirections.
By selecting the appropriate type of redirect based on the situation at hand, webmasters can maintain their website’s visibility and user satisfaction while avoiding any adverse impact on search engine rankings. Properly implemented redirects play a pivotal role in preserving link equity, eliminating duplicate content issues, and streamlining the user journey.
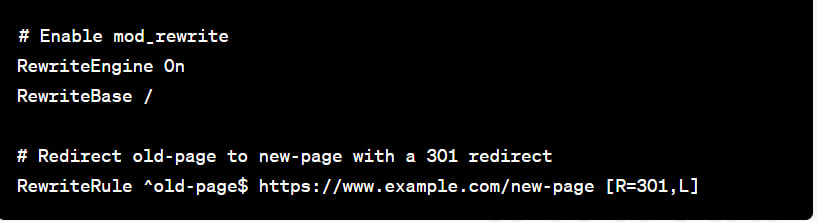
301 Redirects
A 301 redirect is a permanent redirection status code used to indicate that the requested URL has permanently moved to a new location. When implemented, search engines and browsers understand that the old URL should be replaced by the new one. This type of redirect is vital when you have moved your website to a new domain or restructured your website’s URLs. It also passes the majority of the link equity (SEO value) from the old URL to the new one, making it a preferred choice for SEO-friendly website migrations.
One of the significant benefits of using 301 redirects is that they ensure a smooth user experience by automatically taking users to the new location, eliminating the need for them to manually update their bookmarks or remember a new URL. Additionally, these redirects signal search engines to update their index, preserving the website’s ranking and authority. Webmasters can also use 301 redirects to consolidate duplicate content, directing traffic and link equity to a single canonical version of a page, thus boosting SEO efforts.

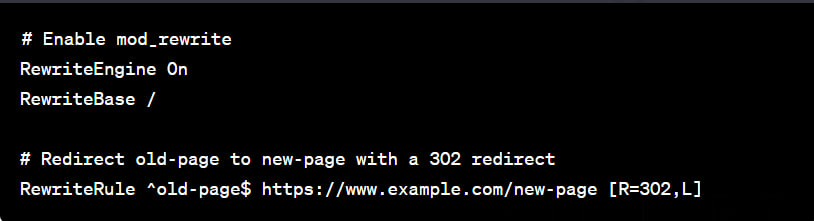
302 Redirects
In contrast to 301 redirects, a 302 redirect signifies a temporary move to a different URL. It tells search engines and browsers that the original URL is expected to return at some point in the future. Although it serves its purpose in certain situations, it is generally not as commonly used as other redirect types for permanent website changes.
Webmasters should exercise caution when implementing 302 redirects, ensuring they genuinely need a temporary redirection. The inappropriate use of 302 redirects can lead to confusion for both users and search engines. For instance, using a 302 redirect when a 301 redirect is more suitable might result in the loss of link equity and negatively impact SEO efforts.
However, 302 redirects do have their use cases. For example, during A/B testing, where different versions of a web page are shown to users, a 302 redirect can be used to temporarily direct users to one of the variations. Once the testing period is complete, the 302 redirect can be removed, and the original page or the winning variation can be served permanently.

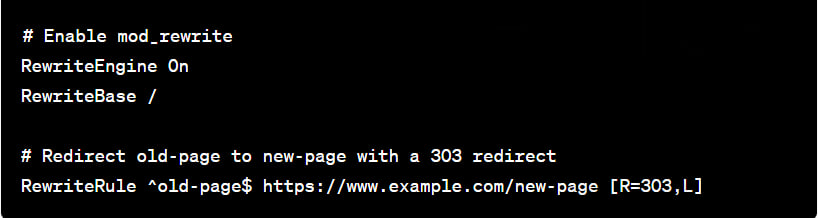
303 Redirects
A 303 redirect, also known as the “See Other” status code, informs the client (browser) that the requested resource can be found at a different URL. Unlike 301 and 302 redirects, 303 redirects are mainly used in response to a POST request, indicating that the server has successfully processed the request and the client should now make a GET request to the redirected URL.
These redirects are not as frequently employed as 301 and 302 redirects, but they can be helpful in certain scenarios. For example, an e-commerce website might use a 303 redirect after a successful form submission during the checkout process. The client’s browser is redirected to a new URL to prevent duplicate form submissions if the user refreshes the page.

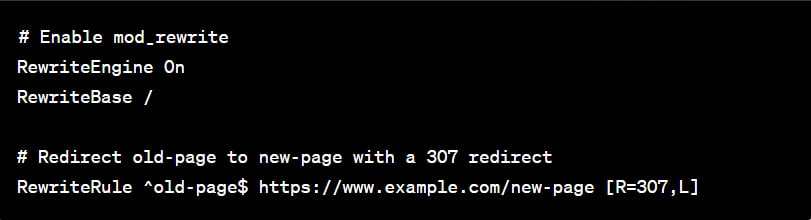
307 Redirects
Similar to the 302 redirect, a 307 redirect represents a temporary redirection to a different URL. The key difference lies in the HTTP method used during the redirection process. With a 307 redirect, the original HTTP method used for the initial request is preserved, whereas a 302 may convert a POST request into a GET request during redirection.
This distinction makes 307 redirects more suitable in situations where maintaining the original HTTP method is essential. For example, if a user submits a form on a website, and the server needs to redirect the user temporarily for some reason (e.g., server maintenance), a 307 redirect ensures that the subsequent redirected request retains the same HTTP method, ensuring the form data is preserved during the redirection process.

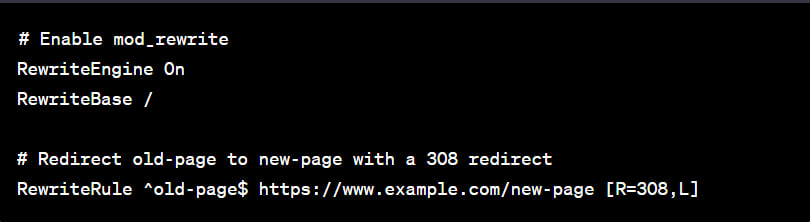
308 Redirects
A 308 redirect, also known as “Permanent Redirect – Keep Method,” is an HTTP status code that indicates a permanent redirect for a resource. It is similar to the more common 301 redirect, but with one key difference – the 308 redirect instructs the client (typically a web browser) to keep using the same HTTP method for future requests to the new URL.
The 308 redirect status code was introduced in the HTTP/1.1 specification to address a limitation in the behavior of the 301 redirect. When a client sends an HTTP POST request to a server and receives a 301 redirect as a response, it automatically follows the redirect using an HTTP GET request. This behavior can cause issues in scenarios where the original request was intended to be kept as a POST request even after the redirect.
The 308 redirect, on the other hand, explicitly tells the client to preserve the original HTTP method (POST, PUT, DELETE, etc.) when making subsequent requests to the new URL. This ensures that the client continues to use the intended HTTP method for future interactions with the redirected resource.

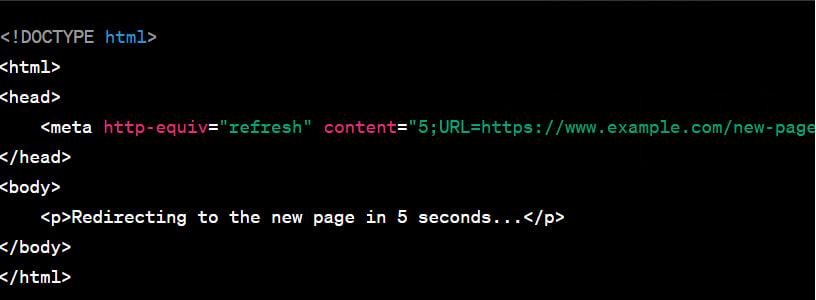
Meta Refresh Redirects
Meta refresh redirects are executed using the HTML `<meta>` tag. They automatically redirect users to a different URL after a specified time delay. While these redirects can be useful for simple and quick page transitions, they are generally not recommended for SEO purposes. Search engines may interpret meta refreshes as less trustworthy than server-side redirects, potentially impacting a website’s search rankings.
The primary issue with meta refresh redirects is that they don’t provide HTTP status codes like other server-side redirects. This lack of status codes means that search engines may not recognize them as proper redirects, and they might not pass link equity to the new URL. Consequently, the SEO value of the old page may not be transferred to the new one, leading to potential ranking and visibility issues.
Some browsers and security software might treat meta refresh redirects as suspicious or potentially harmful behavior, resulting in warnings or blocked access. For these reasons, web developers are advised to use server-side redirects like 301 or 302 whenever possible, ensuring both a seamless user experience and proper search engine indexing.

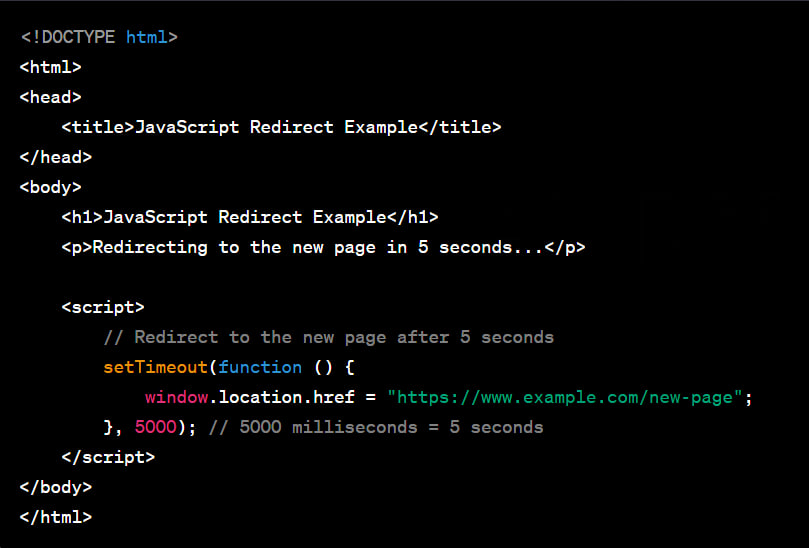
JavaScript Redirects
JavaScript redirects are often implemented using the `window.location` function. They allow web developers to create dynamic and interactive redirections based on user behavior or certain conditions. JavaScript redirects can be powerful tools for customizing user experiences and improving navigation, particularly when combined with cookies, session data, or user preferences.
However, like meta refresh redirects, search engines may not interpret JavaScript redirects as efficiently as server-side redirects, potentially affecting SEO performance. Search engine crawlers may not execute JavaScript code entirely or may prioritize other aspects of the page, leading to incomplete or missed redirects.
To overcome these limitations, web developers can employ progressive enhancement techniques, ensuring that crucial content and navigation elements are accessible even without JavaScript. This approach provides a solid foundation for search engines while still enhancing the user experience for visitors with JavaScript-enabled browsers.